Criar texto com aspecto de grama no Photoshop é uma possibilidade que não exige muito conhecimento e é até bem rápida. Esse efeito pode ser conseguido com um brush (pincel) de grama do próprio Photoshop. O wordart acima foi feito desse modo.
Se não se contentar com esse brush, pode baixar das dezenas de brushes de grama (grass) que o site Deviantart disponibiliza gratuitamente.
Se não se contentar com esse brush, pode baixar das dezenas de brushes de grama (grass) que o site Deviantart disponibiliza gratuitamente.
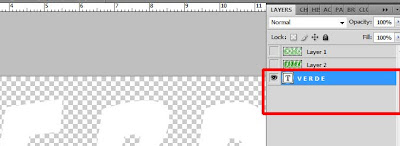
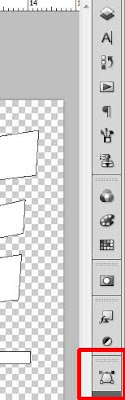
Nesse tutorial vou utilizar duas brushes nativas (que já vem instaladas) do Photoshop. São as brushes grass e duna grass, abaixo destacadas com vermelho.
Passos:
1 - Abra um novo documento. Vá em Arquivo (file)>novo documento (new document) ou tecle Ctrl + N.
1 - Abra um novo documento. Vá em Arquivo (file)>novo documento (new document) ou tecle Ctrl + N.
Essa dimensão é apenas para exemplo. No caso de precisar de uma resolução maior, abra um novo documento com as configurações adequadas. Se for para impressão recomendo usar, no mínimo, 300 DPI (se possível). O tamanho em centímetros depende do tamanho do arquivo/documento que se necessite imprimir.
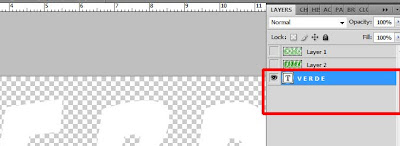
2 - Com a ferramenta de texto, escreva alguma palavra. No meu caso, escrevi VERDE, com letras maiúsculas. Deixe o texto como sublinhado também pra dar depois um efeito de grama abaixo da palavra.
3 - Transfome a camada de texto em shape (forma). O shape é um delimitador de ações para o Photoshop, geralmente possui uma forma definida em que podem ser aplicados efeitos e serem feitas seleções.
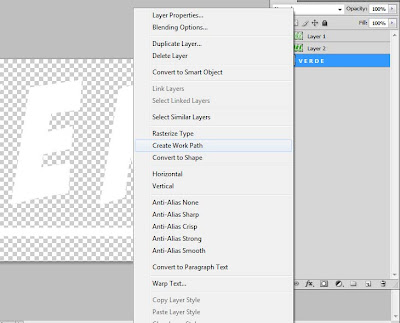
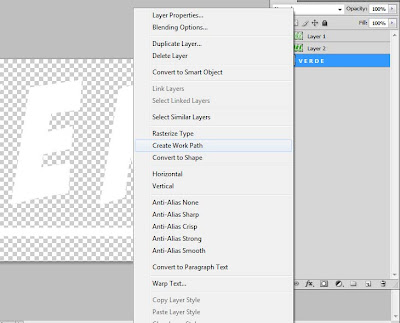
Para isso, clique na aba da camada de texto com o lado direito do mouse. Na caixa de opções escolha convert to work shape, como mostram as imagens abaixo:


4 - Abra uma nova camada, digitando Ctrl+shift+N. Desative a camada de texto (só reative se for necessário).
5 - Ative a camada de grama, na aba de brushes. Escolha qualquer uma das duas ou se alterne entre elas. Deixe no tamanho padrão, ou teste outros tamanhos do brush pra ver que efeito mais lhe agrada. Qualquer alteração posterior pode ser desfeita sempre na opção de desfazer ações. Clicando Ctrl + Z é desfeita a última ação. Clicando Ctrl+Alt+Z cada ação é desfeita em ordem sequencial.
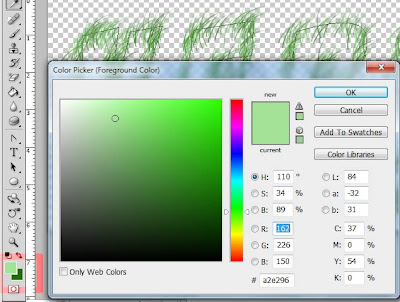
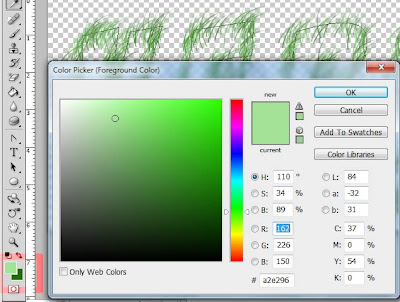
6 - Na caixa de cores, escolha cores de grama/capim ou outra caso queira. As duas cores tem que ser diferentes, de preferência. Basta clicar nos quadradinhos e alterar as cores. No caso, escolhi as cores de símbolo a2e296 e 236e03. Esse símbolo pode ser copiado e colado onde tem o carácter #:

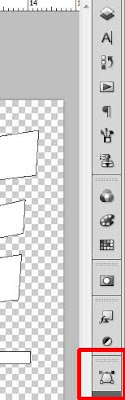
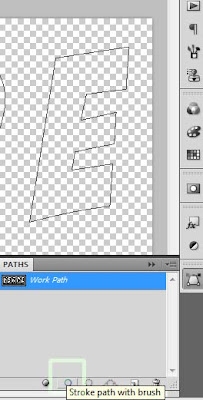
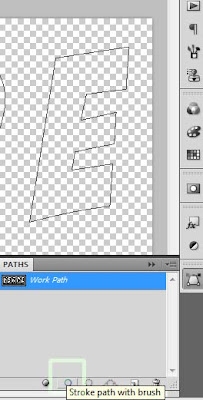
7 - Na nova camada, com o shape e brush (pincel) ativados, vá na aba de shape (em vermelho na primeira imagem logo abaixo) e escolha stroke path with brush (ver segunda imagem). Essa ação faz com que o shape/path (forma) seja circundado com o pincel/brush. Isto é, o pincel irá preencher o contorno do shape.

 Ao fazer este passo, todo o shape do texto será circundado com a brush com as cores escolhidas. Repita esse procedimento de stroke path with brush quantas vezes achar necessário. O resultado nesse momento será algo mais ou menos assim:
Ao fazer este passo, todo o shape do texto será circundado com a brush com as cores escolhidas. Repita esse procedimento de stroke path with brush quantas vezes achar necessário. O resultado nesse momento será algo mais ou menos assim:
2 - Com a ferramenta de texto, escreva alguma palavra. No meu caso, escrevi VERDE, com letras maiúsculas. Deixe o texto como sublinhado também pra dar depois um efeito de grama abaixo da palavra.
3 - Transfome a camada de texto em shape (forma). O shape é um delimitador de ações para o Photoshop, geralmente possui uma forma definida em que podem ser aplicados efeitos e serem feitas seleções.
Para isso, clique na aba da camada de texto com o lado direito do mouse. Na caixa de opções escolha convert to work shape, como mostram as imagens abaixo:


4 - Abra uma nova camada, digitando Ctrl+shift+N. Desative a camada de texto (só reative se for necessário).
5 - Ative a camada de grama, na aba de brushes. Escolha qualquer uma das duas ou se alterne entre elas. Deixe no tamanho padrão, ou teste outros tamanhos do brush pra ver que efeito mais lhe agrada. Qualquer alteração posterior pode ser desfeita sempre na opção de desfazer ações. Clicando Ctrl + Z é desfeita a última ação. Clicando Ctrl+Alt+Z cada ação é desfeita em ordem sequencial.
6 - Na caixa de cores, escolha cores de grama/capim ou outra caso queira. As duas cores tem que ser diferentes, de preferência. Basta clicar nos quadradinhos e alterar as cores. No caso, escolhi as cores de símbolo a2e296 e 236e03. Esse símbolo pode ser copiado e colado onde tem o carácter #:

7 - Na nova camada, com o shape e brush (pincel) ativados, vá na aba de shape (em vermelho na primeira imagem logo abaixo) e escolha stroke path with brush (ver segunda imagem). Essa ação faz com que o shape/path (forma) seja circundado com o pincel/brush. Isto é, o pincel irá preencher o contorno do shape.

 Ao fazer este passo, todo o shape do texto será circundado com a brush com as cores escolhidas. Repita esse procedimento de stroke path with brush quantas vezes achar necessário. O resultado nesse momento será algo mais ou menos assim:
Ao fazer este passo, todo o shape do texto será circundado com a brush com as cores escolhidas. Repita esse procedimento de stroke path with brush quantas vezes achar necessário. O resultado nesse momento será algo mais ou menos assim: Obs.: Pode ser alterado o modo do brush/pincel para multiply (ou outro modo). Escolhi esse modo para dar um verde mais vivo.
Obs.: Pode ser alterado o modo do brush/pincel para multiply (ou outro modo). Escolhi esse modo para dar um verde mais vivo.8 - Ao terminar esse procedimento, use a mesma camada. Na aba de shapes (Vá em Windows>paths), escolha a opção Load path as selection (carregar path/delimitador como seleção). Isso fará com que o shape/path seja transformado em uma seleção e com que todo o efeito aplicado se limite só a essa área.

9 - Agora com o brush ativo vá pintando a área selecionada até preenchê-la por completo. Pode aumentar o tamanho do brush se quiser. O efeito conseguido será mais ou menos o seguinte?
10 - Ative o shape/path novamente. Repita o passo 7 por uma três vezes (ou conforme achar melhor). O resultado será aproximadamente o da imagem abaixo.
 Espero que gostem, do meu primeiro post de TUTORIAIS. Bjsssss
Espero que gostem, do meu primeiro post de TUTORIAIS. Bjsssss











_Amor_(1)+c%C3%B3pia.jpg)



1 Comentários:
Howdy just wanted to give you a quick heads up and let you know a few of the images aren't loading correctly. I'm not sure why but I
think its a linking issue. I've tried it in two different web browsers and both show the same outcome.
Also visit my web-site :: Edgar Steffenson
Postar um comentário